WEB/ERROR
[React] unique "key" prop : key를 다 넣어줬는데도 에러가 나는 경우
ahue
2022. 6. 4. 09:14
728x90

Unique key prop 에러
for문이나 map을 돌릴 때에 각 요소에 unique key를 할당해주어야 한다는 에러이다.

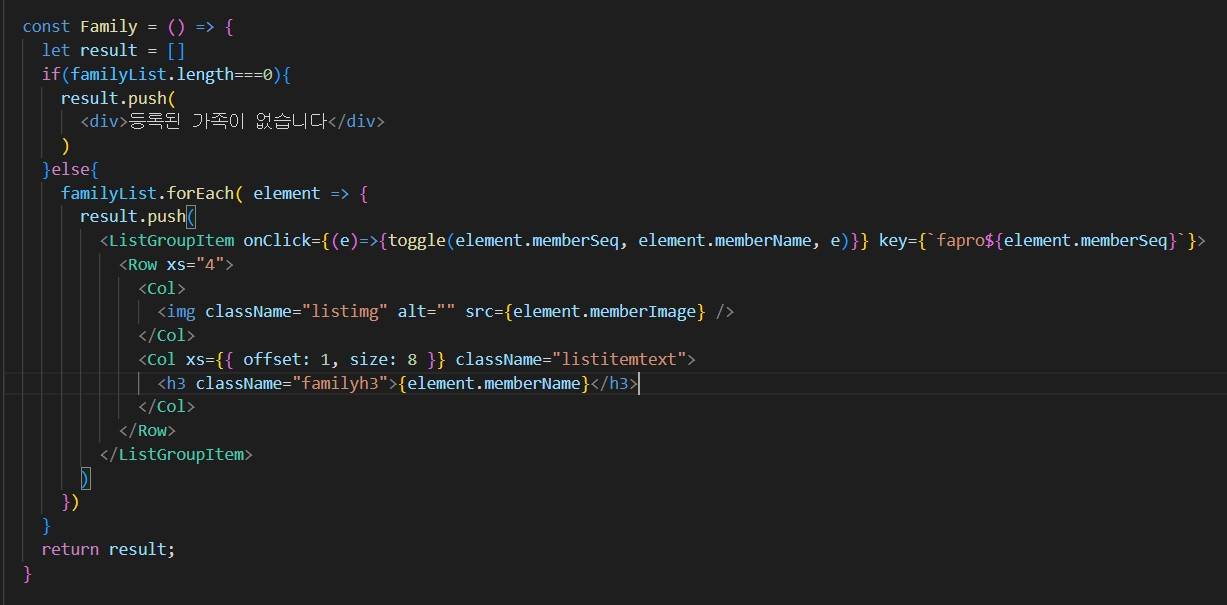
그런데 이렇게 forEach문 내부에 있는 ListGroupItem에 key 값을 따로 주었는데도 동일한 에러가 발생하였다. key값이 다른 것과 겹칠지도 몰라서 unique한 memberSeq를 key로 주었고, 다른 컴포넌트와 겹칠지도 모른다는 생각에 'fapro'라는 단어도 추가해주었지만 여전히 같은 에러가 났다.
나중에 알았지만 key 값이 겹친다면 위와 같이 그냥 "key" props 하는 것이 아니라 '[Object Object]'라는 키가 겹칩니다! 혹은 '0'이라는 키가 겹칩니다! 하는 식으로 자세히 알려주더라.
해결방법
해결 방법은 forEach문을 바꾸는 것이 아니었다.

가족 목록이 없으면 '등록된 가족이 없다'는 다른 div를 제공하도록 했는데, 해당 div에는 key값을 넣지 않았었다. for문 바깥에 있기 때문이다. 그런데 그 부분에 'nothing'이라는 key를 넣어주자 위 에러가 사라졌다.
실습 코치 님께 여쭤봤더니 '리스트라서 하위에 들어가는 모든 것에 key가 필요한 것 같다'라는 답변을 받을 수 있었다.
이 페이지 외 다른 unique key 문제가 있던 곳도 배열의 length가 0인 경우에 들어가는 div에 key를 지정했더니 사라지는 것을 확인할 수 있었다.
반응형